ESP8266 NodeMCU. SSD1306. U8G
Для роботи з різними дисплеями NodeMCU використовує бібліотеку U8glib. Підтримуються дисплеї які працюють по шині SPI або IIC. В документації до NodeMCU можна перевірити чи підтримується саме ваша модель дисплею: https://nodemcu.readthedocs.io/en/master/en/modules/u8g/ У прикладі використовується графічний OLED дисплей SSD1306 який працює по шині IIC.
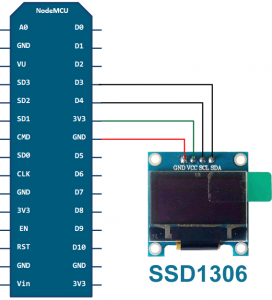
Схема підключення:
 Примітка: NodeMCU дозволяє обрати які GPIO виводи будуть використані для ліній SDA та SCL.
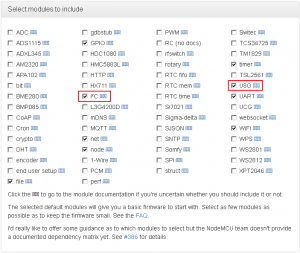
NodeMCU треба зібрати з потрібними модулями (сайт для власної збірки NodeMCU: https://nodemcu-build.com).
Мають бути включені наступні модулі: I2C, U8G
Примітка: NodeMCU дозволяє обрати які GPIO виводи будуть використані для ліній SDA та SCL.
NodeMCU треба зібрати з потрібними модулями (сайт для власної збірки NodeMCU: https://nodemcu-build.com).
Мають бути включені наступні модулі: I2C, U8G
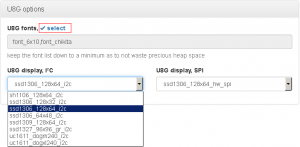
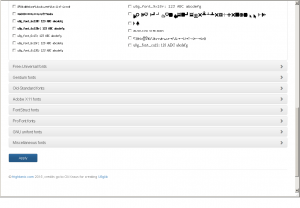
 Коли включили U8G, стають доступні опції для вибору моделі дисплею та шрифтів.
Коли включили U8G, стають доступні опції для вибору моделі дисплею та шрифтів.
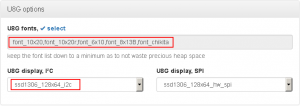
 Щоб обрати шрифти натисніть "Select". З`явиться вікно для вибору шрифтів:
Щоб обрати шрифти натисніть "Select". З`явиться вікно для вибору шрифтів:
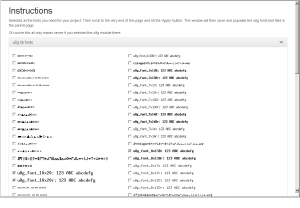
 Виберіть потрібні і натисніть кнопку "Apply" У самому низу сторінки:
Виберіть потрібні і натисніть кнопку "Apply" У самому низу сторінки:
 В результаті маємо отримати приблизно таку картину:
В результаті маємо отримати приблизно таку картину:
 Тепер, коли потрібні модулі обрані, можна натиснути "Start your build". Детально про збірку і заливку прошивки NodeMCU йшлося у статті ESP8266 NodeMCU Прошивка. Робимо WiFi розетку
Зверніть увагу що бібліотека u8glib дозволяє використовувати декілька шрифтів. Але вони мають бути включені під час збірки NodeMCU.
Після заливки NodeMCU. Можна залити скрипт і графічні файли (у форматі MONO). Скачати файли прикладу можна тут: https://github.com/avislab/NodeMCUExamples/tree/master/SSD1306_IIC_U8G
Розглянемо як працює скрипт прикладу.
Спочатку налаштовується шина IIC:
Тепер, коли потрібні модулі обрані, можна натиснути "Start your build". Детально про збірку і заливку прошивки NodeMCU йшлося у статті ESP8266 NodeMCU Прошивка. Робимо WiFi розетку
Зверніть увагу що бібліотека u8glib дозволяє використовувати декілька шрифтів. Але вони мають бути включені під час збірки NodeMCU.
Після заливки NodeMCU. Можна залити скрипт і графічні файли (у форматі MONO). Скачати файли прикладу можна тут: https://github.com/avislab/NodeMCUExamples/tree/master/SSD1306_IIC_U8G
Розглянемо як працює скрипт прикладу.
Спочатку налаштовується шина IIC:
-- IIC init
local sda = 3 -- GPIO14
local scl = 4 -- GPIO12
local sla = 0x3c
i2c.setup(0, sda, scl, i2c.SLOW)
-- Display init
disp = u8g.ssd1306_128x64_i2c(sla)
disp:begin()
-- Set Font
disp:setFont(u8g.font_10x20)
-- Draw a text
disp:firstPage()
repeat
disp:drawStr(0, 16, "I`s just")
disp:drawStr(0, 32, "a test.")
until disp:nextPage() == false
tmr.delay(2000000)
-- Draw
disp:firstPage()
repeat
disp:drawLine(0,0,127,64);
disp:drawLine(0,64,127,0);
disp:drawFrame(10,10,40,40);
disp:drawCircle(100,20,20);
disp:drawTriangle(60,60, 80,55, 70,40);
until disp:nextPage() == false
tmr.delay(2000000)
-- Read a picture #1
file.open("example1.MONO", "r")
local xbm_data_t = file.read()
file.close()
-- Draw a picture #1
disp:firstPage()
repeat
disp:drawXBM(26, 0, 76, 64, xbm_data_t)
until disp:nextPage() == false
tmr.delay(2000000)
-- Read a picture #2
file.open("example2.MONO", "r")
local xbm_data_t = file.read()
file.close()
-- Draw a picture #2
disp:firstPage()
repeat
disp:drawXBM(32, 0, 64, 64, xbm_data_t)
until disp:nextPage() == false
Відео
Бажаю успіхів.Дивись також:
- ESP8266 NodeMCU Перше знайомство. Робимо WiFi розетку
- ESP8266 NodeMCU. PWM
- ESP8266 NodeMCU. ADC
- ESP8266 NodeMCU. timer, rtc, SNTP, cron
- ESP8266 NodeMCU. файлова система, SD Card
- ESP8266 NodeMCU. UART
- GPS-трекер на базі ESP8266
- GPS-трекер + Дисплей SSD1306
- ESP8266 NodeMCU. SSD1306. U8G
- ESP-01 (ESP8266) upgrade flash memory to 4MB
- ESP8266 NodeMCU. I2C. BME280/
- Метеостанція на ESP8266
Здравствуйте. Я пытаюсь загрузить картинку (по инструкции конвертировал в MONO) из примера - мне выдает ошибку `drawXBM` (string expected, got nil) В описании говориться, что file.read() возвращает nil а drawXBM требует строчное выражение. Текст и графику показывает нормально
Tags
smd brushless ssd1306 dc-dc sms ethernet atmega css ssd1331 usart exti 3d-printer bkp displays wifi i2c dma hih-4000 git raspberry-pi bme280 bmp280 encoder books battery max1674 mongodb meteo options capture examples lcd piezo eb-500 led esp8266 tim ngnix mpu-9250 usb java-script websocket programmator remap avr uart mpu-6050 rfid foc stm32 web sensors solar html python servo nvic gpio rtc rs-232 bldc motor pmsm nodemcu st-link docker gps barometer adc bluetooth flask flash eeprom dht11 mpx4115a timer watchdog pwm soldering
Архіви