Електроніка, схеми, плати, статті
STM32 HAL Examples

Шановне панство, кому цікаво, виклав декілька прикладів для STM32G431 на HAL:
https://github.com/avislab/STM32G431_HAL_Examples
Там не все, процес триває. Згодом думаю зробити щось схоже на невеличкий курс. З форматом (статті / відео) поки не визначився.
Якщо маєте побажання, пропозиції пишіть у коментарях до цього посту. Дякую.
DShot receiver on STM32

Приймання сигналу DShot 150/300/600 з використанням DMA. Приклад для STM32.
Якщо в мікроконтролері є DMA, який можна використати, його обов'язково треба використати, навіть, коли здається, що в конкретному випадку можна обійтися без DMA. Використання DMA звільнює ядро мікроконтролера від рутинних операцій.
CRSF to PWM

Для експериментів мені знадобилося отримати PWM сигнал від ELRS приймача у якого є тільки RX, TX виводи. Зараз дуже багато приймачів, які мають лише UART, по якому працює CRSF протокол. Звісно, можна придбати приймач вже з PWM виходами. Та що з таким приймачем робити потім, після завершення експериментів? У мене і так багато залізяччя, котре лежить непотребом. А звичайний приймач я знайду куди застосувати.
U-FOC PC Monitor для Chrome browser
Для проєкту U-FOC розроблено U-FOC PC Monitor для Chrome
Тепер платами керування моторами можна керувати прямо з браузера. Працює в браузерах, що підтримують Web_Serial_API
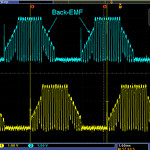
Фільтрація Back-EMF. Безсенсорні BLDC мотори

Ця стаття про деякі аспекти керування Безколекторними Бездатчиковими двигунами постійного струму (BLDC моторами). При керуванні бездатчиковими моторами положення ротора двигуна визначається за зворотною електрорушійною силою, яку звичай називають Back electromotive force або скорочено Back EMF чи BEMF. Вимірювання BEMF виконується на фазах мотора. Цей сигнал зашумлений здебільшого через використання PWM у керуванні мотором. Окрім того, ступінь зашумленості BEMF залежить від навантаженості мотора, та властивостей самого мотора. У статті розглянуто декілька підходів фільтрації BEMF.
Інформація викладена тут може бути цікавою тим, хто проєктує ESC (регулятори швидкості) для бездатчикових BLDC моторів.
Text to speech. Українська мова

Перетворення тексту у звук (TTS - «Text To Speech») - далі у статті буду називати синтезом мови. В Інтернеті можна знайти онлайн ресурси, які дозволяють перетворювати великі тексти у звукові файли. У більшості випадків вони спеціалізовані для "озвучки". Але в цій статті піде мова про автономний, (або умовно автономний), синтез мови. Тобто, коли Вашому пристрою треба щось сказати українською, при чому не заздалегідь заготовлену фразу, а саме згенерований текст. Якщо Вам треба "проговорювати" лише заздалегідь заготовлені фрази, то це не про це. Тут піде мова саме про те як синтезувати будь-яку фразу. Уміючи генерувати будь-які фрази, Ваш робот (або програма) зможе підтримати бесіду на будь-яку тему, а не повторювати "завчені фрази" ;)
LCD Display ST7567S (IIC)

Монохромний LCD дисплей 128x64 на базі ST567S з інтерфейсом I2C
Монохромні LCD дисплеї добре зарекомендували себе у приладах, які використовуються на відкритому повітрі в умовах яскравого сонячного освітлення. На відміну від LED/OLED, монохромні LCD дисплеї не "сліпнуть", тобто зображення завжди чітко видно. У темних приміщеннях використовується світлодіодна підсвітка. Недоліки - монохромність, крапка значно більша за розміром, тому такі дисплеї зазвичай більші за розміром ніж LED дисплеї.
Розпізнавання мови (Speech recognition)

Розпізнавання мови - перетворення аудіоданих у текст. Використовується для голосового керування, голосового вводу даних, як інтерфейс спілкування з ботами. У статті розглядаються декілька готових інструментів для розробників на Python.
Існують декілька підходів Розпізнавання мови. Можна використовувати сторонні сервіси, або застосувати ресурси власно комп'ютера на якому потрібно виконати аналіз аудіо даних.
Selenium
Selenium WebDriver — інструмент для автоматизації дій у веббраузері. У більшості випадків використовується для тестування Web-додатків, але цим не обмежується. Зокрема, він може бути використаний для вирішення рутинних завдань адміністрування сайту, автоматизації заповнення форм, або регулярного отримання даних із різних джерел.
Мови програмування: Python, Java, C#, JavaScript, Ruby
Комп'ютерний зір (Computer Vision)

Комп'ютерний зір вже не є чимось фантастичним і будь-хто може використовувати його як інструмент для своїх задач. У системах безпеки, верстатах з Числовим Програмним Керуванням, у роботах, дронах - все це вже використовується і доступно у вигляді бібліотек та готових рішень, які не потребують спеціальних знань математики та особливих навичок програмування.
Деякі думки про точність вимірювань в електроприводі

"А якщо на велоколесо встановити енкодер буде ж краще ніж штатні датчики Холла? Енкодер точніший!" - такі питання мені інколи ставлять.
А насправді чи можна таким чином покращити точність вимірювання положення ротора безколекторного мотора і таким чином покращити керування електричним мотором? І взагалі, яка точність вимірювань потрібна, чи принаймні достатня, для датчиків положення ротора та датчиків вимірювання струму у системах керування безколекторними моторами? У це питання ми сьогодні будемо заглиблюватися. І мова буде не лише про векторне керування.
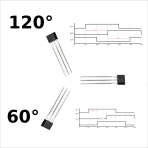
Датчики Холла 120/60 градусів

- Ще це означає?
- У чому різниця встановлення датчиків?
- Як запустити двигун з датчиками 60 градусів регулятором який вміє лише 120?
Може здатися очевидним, що 120 і 60 - це кут під яким встановлюються датчики Холла, та це насправді не так. У першому і другому випадку датчики встановлені відносно один до одного з кутом 120 градусів. Звісно, мова йде про електричні градуси.
Tags
barometer flash exti esp8266 bmp280 uart meteo bluetooth motor programmator remap examples sms i2c 3d-printer avr lcd piezo pwm nvic rs-232 mpu-9250 encoder mongodb timer mpu-6050 watchdog usart max1674 brushless python solar ethernet eb-500 mpx4115a atmega sensors git dht11 rfid displays css flask eeprom raspberry-pi wifi rtc books led ssd1306 options capture soldering bldc html websocket nodemcu tim docker bkp dma web java-script smd hih-4000 adc gpio ssd1331 bme280 st-link ngnix foc battery pmsm usb servo dc-dc stm32 gps
Архіви