Тег: java-script
Як я робив PWA

PWA - це не клей :) Що таке Progressive Web Apps? Гугліть =>.
ОСЬ ЩО З ЦЬОГО ВИЙШЛО: https://avislab.github.io/map/
1. Робимо звичайне Web-application (HTML - сторіночку з JavaScript - тиком :))
Наприклад, щось таке /files/map/0.html
Зверніть увагу HTTPS немає, тому доступу до вашої локації не буде.
INKSVG.JS - бібліотека для роботи з SVG файлами

INKSVG.JS - бібліотека яка допоможе зв`язати векторну графіку (SVG) з будь-якими даними.
- пошук графічних об`єктів у SVG - файлі по ID, переміщення zoom-у на об`єкт
- зміна стилю об`єктів
- зміна текстових написів, та їх стилю
- анімація об`єктів
INKSVG.JS використовує D3.js, та фактично є обгорткою, яка спрощує роботу саме SVG файлами, які створені графічними редакторами типу Inkscape. INKSVG.JS враховує нюанси саме форматів Sodipodi.
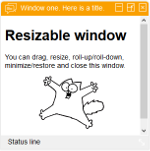
Віконний інтерфейс HTML + Javascript

Ми всі вже звикли до віконного інтерфейсу у операційних системах. Звикаємо до "віконець" які вискакують на сайтах і дратують нас. Інколи самі на сайтах використовуємо щось типу чатів для on-line консультацій, тощо. Я помітив що такі вікна вкрай туплять і капець як гальмівно завантажуються і працюють. Бо сучасні підходи розробки вимагають... Та в деяких проектах зручніше використовувати саме інтерфейс схожий на віконний. Тому трохи заморочився і зробив щось таке, що назвав WinManager.
Openlayers. Библиотека для работы с картами. С чего начать?

Openlayers - библиотека для работы с разными картами. В том числе с OpenStreetMap - шикарной альтернативой Google Maps.
Качаем openlayers-workshop: https://github.com/openlayers/workshop/releases
В рабочей папке:
1. рспаковать файл openlayers-workshop-en.zip
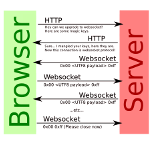
Websocket. Сервер (Python) & Клиент (JavaScript)

Пример использования Websocket. Websocket сервер на Python, Websocket клиент на Java Script. Пример в виде простого чата.
WebSocket — протокол связи поверх TCP-соединения, предназначенный для обмена сообщениями между браузером и веб-сервером в режиме реального времени.
Недавні записи
- CRSF to PWM
- U-FOC PC Monitor для Chrome browser
- Фільтрація Back-EMF. Безсенсорні BLDC мотори
- Text to speech. Українська мова
- LCD Display ST7567S (IIC)
- Розпізнавання мови (Speech recognition)
- Selenium
- Комп'ютерний зір (Computer Vision)
- Деякі думки про точність вимірювань в електроприводі
- Датчики Холла 120/60 градусів
Tags
bluetooth bldc nodemcu tim max1674 eeprom led avr hih-4000 brushless programmator mpu-6050 usart examples smd sensors piezo rs-232 motor html git meteo bme280 gps bkp encoder java-script raspberry-pi websocket esp8266 books solar eb-500 atmega mongodb gpio sms css pwm ethernet pmsm st-link capture dma stm32 watchdog lcd rfid python uart battery dc-dc soldering timer ssd1331 wifi nvic dht11 docker i2c 3d-printer adc bmp280 flash rtc servo barometer remap exti mpx4115a web flask ngnix usb displays foc ssd1306 mpu-9250 options
Архіви