Тег: web - сторінка 2
‹ 1
Flask✙Gunicorn✙Nginx➭😎

Це покрокова інструкція, як підняти в продакшені додаток, написаний на Flask, за допомогою GUNICORN та NGNIX. Отже, ми створили web-додаток за допомогою мікрофреймвока Flask. Ми його запускали та тестували на http://localhost:5000/. Але, в такому вигляді, на робочому сервері йому жити - не можна. Він не потягне навантаження і це може бути небезпечно. Як його підняти в продакшені? Для цього ми будемо використовувати GUNICORN і NGNIX.
Vue SVG. Приклад побудови живого параметричного креслення

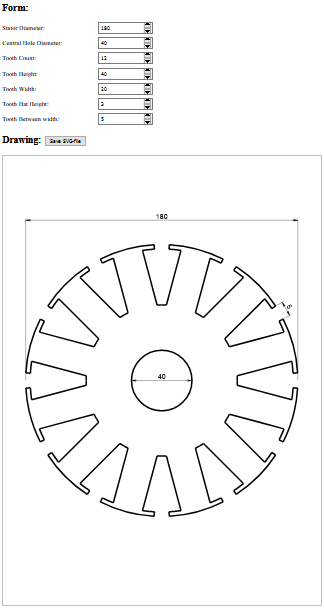
Отже, на Vue можна робити параметричні креслення в форматі SVG, а потім зберегти як окремий SVG-файл. Що таке параметричне креслення і кому воно потрібно? Уявіть що Ви працюєте закрійником, всі викрійки типові, різні тільки розміри. Було б дуже зручно, якби Ви вбили основні розміри (параметри), а програма сама побудувала б креслення. Так само це стосується інших галузей, де треба завдати декілька параметрів і отримати креслення. Наприклад, Ви займаєтесь виготовленням коробок з картону, тощо. І, щоб скоротити час на креслення і вчасно виконати замовлення клієнта, Вам потрібна система для швидкої побудови креслення.
В цьому прикладі я буду "малювати" статор електричного двигуна.
Переглянути приклад SVG креслення на Vue
Vue SVG - компонент. Приклад 📑

Одного разу, в одному з проектів знадобилося мені створити візуальний компонент, який би зображував хід якогось процесу. Наприклад, користувач заповнює данні і цей процес розбитий на кроки. Треба якось красивенько йому показати, що зараз це крок №2 з 4. Або в відсотках і щоб візуально було ясно скільки ще йому страждати або чекати. Звісно, що і кількість "кроків" і кольори і розмір в різних місцях де буде використано цей компонент будуть різні. CSS - в даному випадку не вирішував задачу. З картинками заморочуватися не хотілося, тому вирішив спробувати SVG. Оскільки векторна графіка SVG виписується тегами проблем не повинно бути (принаймні для Vue). Далі приклад компонента (трохи спрощений від того про який я писав), який являє собою простенький SVG - компонент.
Переглянути приклад SVG компонент на Vue
Flask + Vue 🏁 Финальный пример 🏁

Backend + Frontend
В этом финальном примере переделан фронтенд на работу с реальным бекендом. Теперь приложение на Flask (backend) и приложение на Vue (frontend) работают вместе. И для переделки фронтенда из прошлого примера пришлось… всего то переделать один миксин crud. Это меньше 100 строк размашистого кода.
Еще в appDataset добавлен параметр url для каждого instance.
Все прочие доработки связаны с «наведением красоты». Таким образом, благодаря тому, что структура приложения разделена на компоненты и миксины, понадобились минимальные переделки.
Flask, CORS, JSON-файл. Пример#6

CORS
Cross-origin resource sharing (CORS) - совместное использование ресурсов между разными источниками.
Дело в том, что если Java Script будет обращаться к бекенду с другого домена, то он не сможет получить данные без особого разрешения, таковы правила безопасности для JavaScript. На этапе разработки удобно, если такая возможность будет. Например, бэкенд работает на одном домене (на каком то удаленном сервере), а разработка фронтенда ведется на другом домене или на локальном домене (localhost).
В этом примере сделана небольшая доработка. Применен модуль cross_origin, который решает эту проблему.
Flask. Model. Пример#5

В этом примере приложения на Flask показано, как можно организовать работу с данными используя возможности ООП, и сделать код приложения легко читаемым, разделенным на функциональные модули и гибким. Этот пример можно использовать как некий базовый шаблон для начала разработки приложения.
Flask > db_class > SQLite. Пример#4

В этом примере приложения на Flask создан отдельный класс db_class, который позволяет организовать и упростить работу с таблицами базы данных. Теперь для каждой таблицы из базы данных нужно создать объект из описанного класса и прописать по 4 роута (Create, Read, Update, Delete ). В примере (пока) создан только объект client, и прописаны роуты только для него. Обратите внимание как стало легче читать содержимое файла my_ap.py
В этом примере нужно сначала создать базу данных. Для этого запустите скрипт createDB.py.
python3 ./createDB.py
Этот скрипт создаст базу данных SQLite и заполнит её данными.
После этого можно запускать пример:
Flask + SQLite + JSON. Пример#3

В этом примере рассмотрено приложение на Flask-е которое работает с базой данных. В качестве примера выбран SQLite. Реализованы основные операции с данными (CRUD - Create, Read, Update, Delete)
В этом примере нужно сначала создать базу данных. Для этого запустите скрипт createDB.py.
python3 ./createDB.py
Этот скрипт создаст базу данных SQLite и заполнит её данными.
После этого можно запускать пример:
Flask. JSON. Пример#2

В этом примере показано как работать с данными в JSON формате. Обратите внимание, что данные пока хранятся в массиве. В примере созданы методы для создания, чтения, обновления и удаления данных в массиве. Соответствующие роуты пока прописаны только для данных client.
Каждой операции соответствует определенный HTTP – метод:
- Create – POST
- Read – GET
- Update – PUT
- Delete – DELETE
Flask. Установка и первое приложение. Пример#1

Почему Flask
Почему именно Flask? Flask – фреймворк, который поражает своей простотой и богатством функционала. Он не навязывает разработчику конкретную базу данных или конкретные подходы. Вы можете освоить его базовые функции за один вечер. Что с одной стороны обеспечивает легкий старт, а с другой Flask обладает могучими функционалом, который можно изучать месяцами, удивляться и радоваться.
В этой начальной серии примеров будут показаны простые, но достаточные приемы для разработки простых web - приложений. Основной задачей этих примеров создать beckend и подружить его с frontend – ом. Формат выдачи данных - JSON.
Vue шаг за шагом. Разнообразие из кирпичиков. Пример#12

Отдельный роут для редактирования данных
Традиционно для редактирования данных делают отдельный роут. Это удобно особенно если нужно коллегам скинуть ссылку на конкретный товар, карточку клиента и т.п. Согласитесь, проще поделиться ссылкой типа https://myproject.com/#/client/135, нежели глупо рассказывать куда зайти на какой странице куда нажать для просмотра или редактирования.
Для реализации этого функционала сделано два отдельных роута. Для просмотра списка path: '/client' (используется компонент client), и для редактирования path: '/client/:id' (используется компонент client-edit):
Vue шаг за шагом. Стандартный компонент для редактирования данных. Пример#11

Стандартный компонент
Представьте, что вам нужно сделать десятки интерфейсов для заполнения каких-нибудь данных в своем приложении. Данные однотипные и интерфейсы так же похожи один на другой. Для таких целей логично сделать универсальный компонент, чтобы можно было перечислить поля с их типами, свойствами и все работало само. Именно это реализовано в этом примере. А именно сделан компонент standard-page, который включает в себя ранее созданные компоненты standard-table, standard-form. В результате мы получаем компонент, который постранично выводит данные в табличной форме с сортировкой, фильтром/поиском, с формой для редактирования, возможностью добавления и удаления записей.
В файле приложения описана константа const appDataset. В ней собрано описание полей всех компонент в одном месте. Вы можете поступить по другому. Или скажем, вообще загружать эти данные из отдельного файла.
‹ 1
Недавні записи
- CRSF to PWM
- U-FOC PC Monitor для Chrome browser
- Фільтрація Back-EMF. Безсенсорні BLDC мотори
- Text to speech. Українська мова
- LCD Display ST7567S (IIC)
- Розпізнавання мови (Speech recognition)
- Selenium
- Комп'ютерний зір (Computer Vision)
- Деякі думки про точність вимірювань в електроприводі
- Датчики Холла 120/60 градусів
Tags
bluetooth bldc nodemcu tim max1674 eeprom led avr hih-4000 brushless programmator mpu-6050 usart examples smd sensors piezo rs-232 motor html git meteo bme280 gps bkp encoder java-script raspberry-pi websocket esp8266 books solar eb-500 atmega mongodb gpio sms css pwm ethernet pmsm st-link capture dma stm32 watchdog lcd rfid python uart battery dc-dc soldering timer ssd1331 wifi nvic dht11 docker i2c 3d-printer adc bmp280 flash rtc servo barometer remap exti mpx4115a web flask ngnix usb displays foc ssd1306 mpu-9250 options
Архіви