Web-dev склерозник - сторінка 4
« ‹ 2 3
Vue шаг за шагом. Vue Router. Пример#1

первая серия примеров
Вступление
Что это: сборник примеров с пошаговым и поэтапным построением web - приложения на Vue. Также построение простенького backend-а на Flask (python) для более ясного понимания как срастить backend и frontend. Основной упор примеров сделан не на то, как сделать формочку, табличку для одного объекта данных, какие библиотеки использовать (этого добра в интернете полно), а на то, как выстроить структуру приложения для безболезненного его дальнейшего развития. Серия примеров построена по принципу меньше слов, больше примеров. Не ожидайте подробных объяснений, придется немного разбираться самому.
Для кого: для тех, кто знаком с Vue, хотя бы поверхностно. Для тех, кто кроме «Hello world!» сделал небольшое приложение и имеет массу вопросов «Как?» и «Зачем?».
Что будет рассмотрено в плане применения возможностей Vue: роуты, компоненты, Vuex.Store, построение взаимодействий родительских и дочерних компонент, распределение обязанностей компонент, построение компонент на основе примесей (mixins), вычисляемые поля, компоненты для постраничного вывод данных с сортировкой, фильтром/поиском, работа с данными (CRUD), компоненты для создания адаптивной таблицы под desktop/mobile версии, построение и работа с формами, стандартизация работы с данными — как итог создание стандартной компоненты для табличного постраничного просмотра и редактирования данных, разбиение приложения на компоненты, работа с локальным хранилищем, динамическая загрузка компонент. Отдельными примерами будет сделан простой backend с использованием framewrk Flask. После чего будет доработано приложение на Vue для работы с backend-ом. В конце получим некий шаблон - заготовку для web - приложений на Vue. На этом будет закончена первая, базовая серия примеров. Работа с более сложной структурой данных будет рассмотрена в следующей серии примеров.
Что будем использовать: Vue, Vue Material, Bootstrap, Flask, SQLite.
GIT - Автоматическое развертывание проектов

GIT - распределённая система управления версиями. Проект был создан Линусом Торвальдсом для управления разработкой ядра Linux, первая версия выпущена 7 апреля 2005 года.
Эта краткая инструкция по GIT позволит быстро научиться разворачивать и поддерживать на сервере Ваши проекты.
Як я робив PWA

PWA - це не клей :) Що таке Progressive Web Apps? Гугліть =>.
ОСЬ ЩО З ЦЬОГО ВИЙШЛО: https://avislab.github.io/map/
1. Робимо звичайне Web-application (HTML - сторіночку з JavaScript - тиком :))
Наприклад, щось таке /files/map/0.html
Зверніть увагу HTTPS немає, тому доступу до вашої локації не буде.
INKSVG.JS - бібліотека для роботи з SVG файлами

INKSVG.JS - бібліотека яка допоможе зв`язати векторну графіку (SVG) з будь-якими даними.
- пошук графічних об`єктів у SVG - файлі по ID, переміщення zoom-у на об`єкт
- зміна стилю об`єктів
- зміна текстових написів, та їх стилю
- анімація об`єктів
INKSVG.JS використовує D3.js, та фактично є обгорткою, яка спрощує роботу саме SVG файлами, які створені графічними редакторами типу Inkscape. INKSVG.JS враховує нюанси саме форматів Sodipodi.
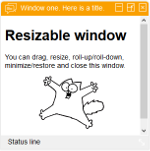
Віконний інтерфейс HTML + Javascript

Ми всі вже звикли до віконного інтерфейсу у операційних системах. Звикаємо до "віконець" які вискакують на сайтах і дратують нас. Інколи самі на сайтах використовуємо щось типу чатів для on-line консультацій, тощо. Я помітив що такі вікна вкрай туплять і капець як гальмівно завантажуються і працюють. Бо сучасні підходи розробки вимагають... Та в деяких проектах зручніше використовувати саме інтерфейс схожий на віконний. Тому трохи заморочився і зробив щось таке, що назвав WinManager.
Openlayers. Библиотека для работы с картами. С чего начать?

Openlayers - библиотека для работы с разными картами. В том числе с OpenStreetMap - шикарной альтернативой Google Maps.
Качаем openlayers-workshop: https://github.com/openlayers/workshop/releases
В рабочей папке:
1. рспаковать файл openlayers-workshop-en.zip
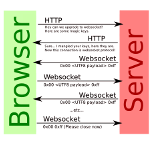
Websocket. Сервер (Python) & Клиент (JavaScript)

Пример использования Websocket. Websocket сервер на Python, Websocket клиент на Java Script. Пример в виде простого чата.
WebSocket — протокол связи поверх TCP-соединения, предназначенный для обмена сообщениями между браузером и веб-сервером в режиме реального времени.
Командная строка MongoDB

"Склерозник" по основным командам MongoDB.
MongoDB — документоориентированная система управления базами данных с открытым исходным кодом, не требующая описания схемы таблиц. Классифицирована как NoSQL, использует JSON-подобные документы и схему базы данных.
Python + Redis

Redis - резидентная система управления базами данных класса NoSQL с открытым исходным кодом, работающая со структурами данных типа «ключ — значение». Используется как для баз данных, так и для реализации кэшей, брокеров сообщений. Ориентирована на достижение максимальной производительности на атомарных операциях.
Push-notifications

Всплывающие сообщения в браузерах или Push-notification один из способов уведомить клиента о том, что что-то произошло. Лично я терпеть не могу все всплывающее, но иногда без него никак. Будем настраивать Push-notification...
Python + Memcached

Memcached - программное обеспечение, реализующее сервис кэширования данных в оперативной памяти на основе хеш-таблицы. С помощью клиентской библиотеки позволяет кэшировать данные в оперативной памяти множества доступных серверов. Пример использования на Python.
NGNIX Loader balancer + SSL в Docker

Настройка NGNIX в качестве балансировщика нагрузки. Используем Docker.
Пулим образ nginx:
$ sudo docker pull nginx
« ‹ 2 3
Категорії
Tags
smd brushless ssd1306 dc-dc sms ethernet atmega css ssd1331 usart exti 3d-printer bkp displays wifi i2c dma hih-4000 git raspberry-pi bme280 bmp280 encoder books battery max1674 mongodb meteo options capture examples lcd piezo eb-500 led esp8266 tim ngnix mpu-9250 usb java-script websocket programmator remap avr uart mpu-6050 rfid foc stm32 web sensors solar html python servo nvic gpio rtc rs-232 bldc motor pmsm nodemcu st-link docker gps barometer adc bluetooth flask flash eeprom dht11 mpx4115a timer watchdog pwm soldering
Архіви