Електроніка, схеми, плати, статті - сторінка 3
‹ 1 2
Адаптивний ПІД регулятор
Конструктор регуляторів моторів. Структура.
Конструктор регуляторів моторів. Анонс.
Golang + Vue + PostgreSQL #2

У цьому прикладі: Все те саме, що і в попередньому прикладі, тільки з базою даних PostgreSQL.
Як переглянути цей приклад?
Підготовка PostgreSQL
- Встановіть PostgreSQL (port 5432)
- Для користувача postgres встановіть пароль postgres
- Створіть базу даних з назвою test. Нічого в ній не робіть
База даних готова, тепер - запускаємо приклад.
Golang + Vue + SQLite #1

Якщо з якихось причин Вам не подобається Python, Flask,- ось приклад web-додатка Golang + Vue. Це абсолютна "калька" того прикладу, що був раніше зроблений на Python за допомогою Flask.
Для адаптування фронтенду, написаного на Vue, до нового бекенду на Golang знадобились мінімальні корекції. Так, абсолютно без змін фронтенду не обійшлось. Бо Golang є сильно типізованою мовою програмування і накладає деякі обмеження і ми вже не можемо робити витівки, які дозоляв слабо типізований Python.
До того ж при написанні бекенду на Golang був використаний web framework Fiber, в якого теж є деякі домовленості, які змусили трохи підкоригувати фронтенд, щоб уникнути "збочень" в написанні коду.
У цьому прикладі:
- Використана база даних SQLite. У наступному прикладі буде PostgreSQL ;)
- Для роботи з БД використовується ORM gorm
- Принцип роботи з базою - CRUD, реалізована пагінація, пошук, сортування
- Аутентифікація користувачів з використанням JWT (github.com/dgrijalva/jwt-go)
- OAuth. Також аутентифікація користувачів можлива через Facebook / Google Account (дивись як налаштувати: https://blog.avislab.com/flask-vue/example9/ налаштування в файлі oauth/config.go)
- Авторизація (права на доступ до окремих моделей роздаються так само, як і в попередніх прикладах. Дивись файл access.json)
- AutoMigrate - виконується при старті додатка, а не окремою командою як в прикладі на Python
- Завантаження файлів
Як переглянути приклад?
FOC Position Control. Векторне управління - Стабілізація положення

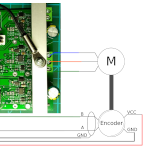
Безколекторні двигуни можливо використовувати не тільки як тяглові, а ще як сервоприводи для систем позиціювання. У цьому випадку їх не слід порівнювати з кроковими електродвигунами. Використовуючи Безколекторні двигуни можна побудувати більш досконалу систему утримування положення. Навіть як що вплив зовнішніх сил буде намагатися зрушити систему з заданого положення, двигун буде намагатися утримувати задане положення. А якщо зовнішні сили відхилять систему від заданого положення, двигун поверне її у задане положення. Для того, щоб система могла оцінювати положення, двигун має бути обладнаний датчиком положення (зазвичай енкодером). Використовуючи зворотній зв'язок з датчика положення, контролер зможе керувати двигуном для забезпечення утримання положення. Звісно, така система буде більш складною і більш дорогою за просту систему з кроковими електродвигунами без зворотного звʼязку.
Flask & Vue. Завантаження файлів. Приклад № 2.10

Робота web-додатка з файлами - це задача, яка має декілька шляхів для рішення. Ми розглянемо лише один з можливих.
В попередніх прикладах в моделі Countries заздалегідь було зроблено поле flag_img. Та воно було лише текстовим полем. Настав час зробити так, щоб можна було завантажити картинку :)
Рекуперація. FOC і цікаві досліди
Flask & Vue. OAuth. Приклад№ 2.9

OAuth використовується для того, щоб ідентифікувати користувача сторонніми сервісами. Якщо Ви бачили на сайтах "Увійти через Facebook" - це воно.
Flask & Vue. Використання систем збірки проекта. Webpack. Приклад№ 2.8

Flask & Vue. SQLAlchemy, Migrate, Marshmallow, JWT. Приклад№ 2.7

Flask & Vue. Кастомні компоненти. Приклад№ 2.6

‹ 1 2
Tags
barometer flash exti esp8266 bmp280 uart meteo bluetooth motor programmator remap examples sms i2c 3d-printer avr lcd piezo pwm nvic rs-232 mpu-9250 encoder mongodb timer mpu-6050 watchdog usart max1674 brushless python solar ethernet eb-500 mpx4115a atmega sensors git dht11 rfid displays css flask eeprom raspberry-pi wifi rtc books led ssd1306 options capture soldering bldc html websocket nodemcu tim docker bkp dma web java-script smd hih-4000 adc gpio ssd1331 bme280 st-link ngnix foc battery pmsm usb servo dc-dc stm32 gps
Архіви