Електроніка, схеми, плати, статті - сторінка 4
« ‹ 2 3
Flask & Vue. Авторизація. Приклад№ 2.5

Flask & Vue. Проста аутентифікація. Приклад№ 2.4

Flask & Vue. Серверна пагінація, пошук, сортування даних. Приклад№ 2.3

Flask & Vue. Frontend - Зручна навігація. Приклад№ 2.2

Flask & Vue. Друга серія прикладів

Вітаю. Починаю наступну, другу серію прикладів Flask + Vue. В цій серії будуть наступні статті:
- Згадати все (ця стаття)
- Посторінковий вивід даних (пагінація). Як зробити правильно
- Посторінковий вивід даних + сортування + пошук
- Проста Аутентифікація
- Авторизація
- Наводимо красу. Кастомний вигляд компонента "Product"
- Знову переробляємо backend. SQLAlchemy, Migrate, Marshmallow, JWT
- Використання систем збірки проекта. Webpack
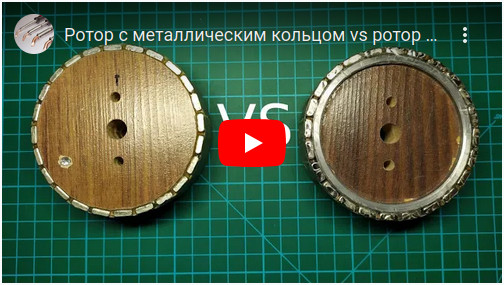
Ротор з металевим кільцем проти ротора без кільця
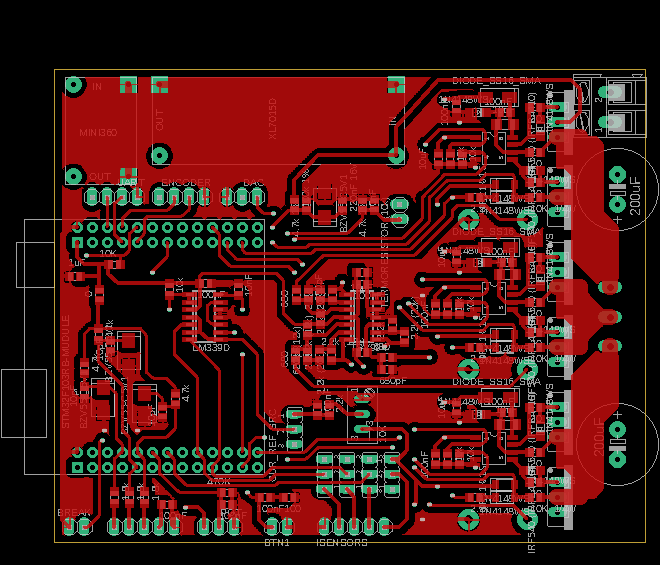
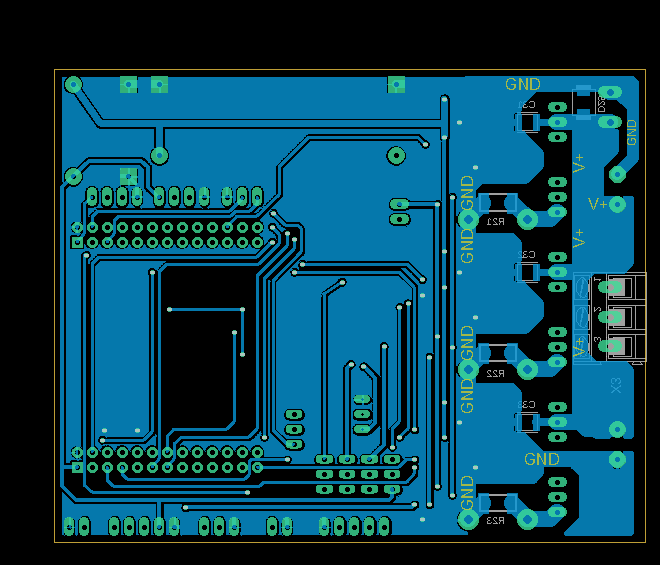
🇺🇦 FOC Board STM32F103RB 🧩
(Оновлено 06.04.2021)
Плата керування безколекторними PMSM моторами на базі модуля мікроконтроллера STM32F103RBT6.
Це бюджетний варіант плати для вивчення MCSDK, який Ви можете зібрати власноруч з доступних у вільному продажу компонентів. Ви можете завантажити схему і файли для виготовлення плати нижче.
Інформація по цьому проекту постійно буде оновлюватися, коригуватися і доповнюватися на цій сторінці.
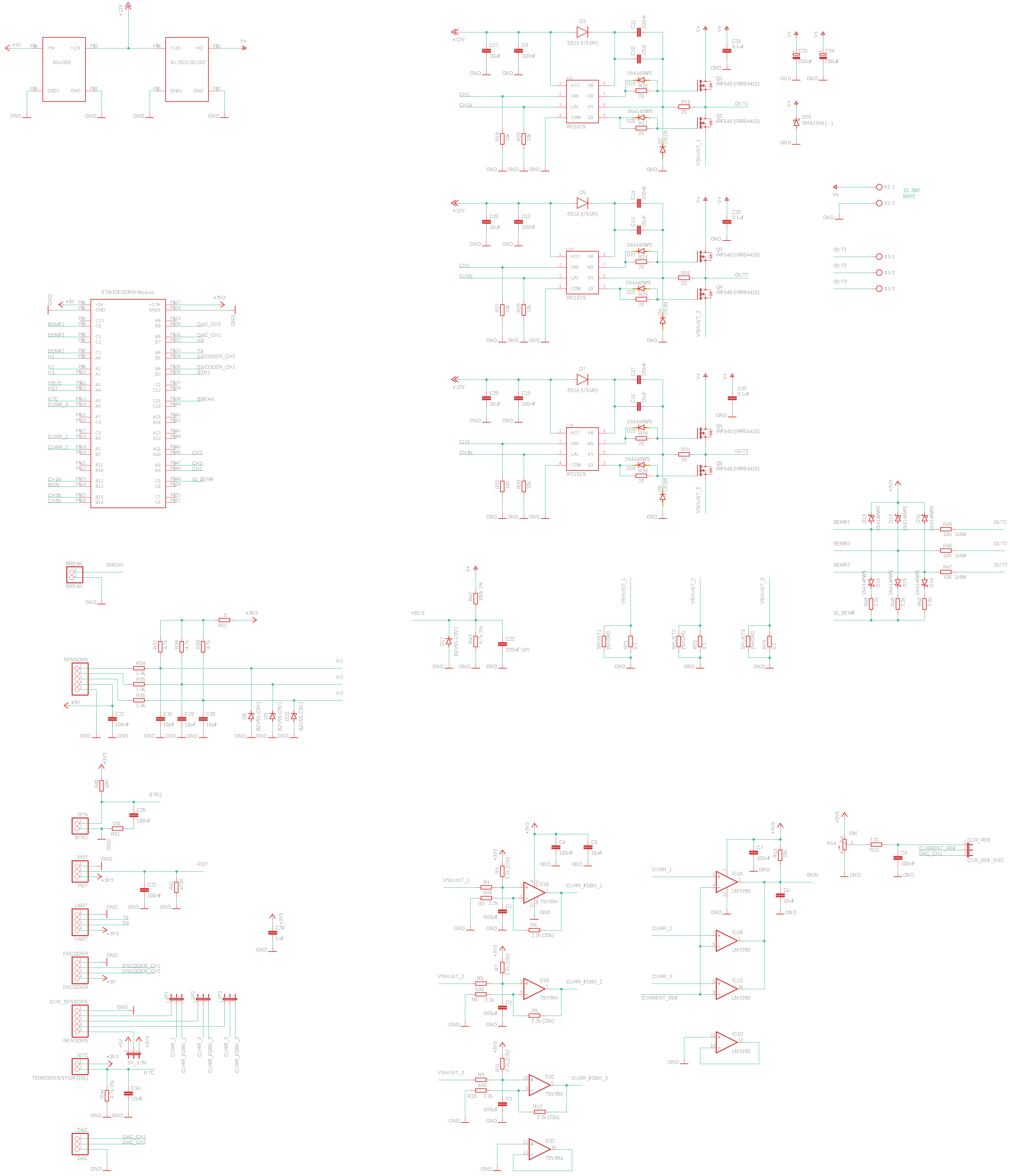
Схема

Призначення
Плата призначена для вивчення MCSDK. Може керувати моторами потужністью до 60 Ватт з напругою живлення до 36 В. Або моторами до 300 Ватт з напругою живлення 48 В.Вигляд плати
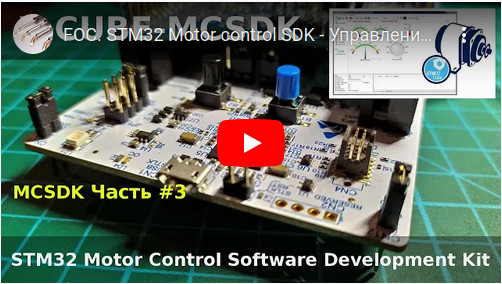
STM32 Motor control SDK - керування оборотами мотора за допомогою потенціометра 📑
Векторне управління безколекторним мотором. Як програмно керувати обертами мотора за допомогою потенціометра. X-CUBE-MCSDK, STM32 Motor Control Software Development Kit (MCSDK) для мікроконтролерів STM32.
Flask✙Gunicorn✙Nginx➭😎

Це покрокова інструкція, як підняти в продакшені додаток, написаний на Flask, за допомогою GUNICORN та NGNIX. Отже, ми створили web-додаток за допомогою мікрофреймвока Flask. Ми його запускали та тестували на http://localhost:5000/. Але, в такому вигляді, на робочому сервері йому жити - не можна. Він не потягне навантаження і це може бути небезпечно. Як його підняти в продакшені? Для цього ми будемо використовувати GUNICORN і NGNIX.
STM32 Motor control SDK - програмне керування обертами мотора
Векторне управління безколекторним мотором. Як програмно керувати обертами мотора за допомогою X-CUBE-MCSDK, STM32 Motor Control Software Development Kit (MCSDK) для мікроконтролерів STM32.
STM32 Motor control SDK - як створити перший проект
Векторне управління безколекторним мотором. Створення проекту і запуск бесколлекторного мотора за допомогою X-CUBE-MCSDK, STM32 Motor Control Software Development Kit (MCSDK) для мікроконтролерів STM32.
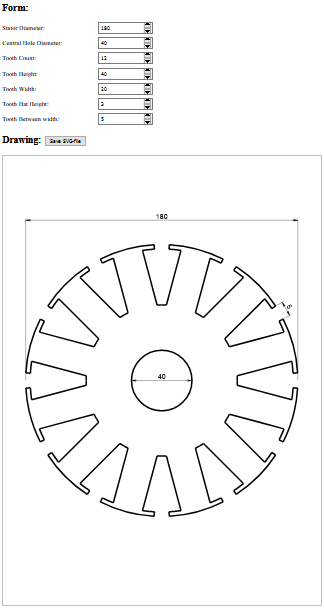
Vue SVG. Приклад побудови живого параметричного креслення

Отже, на Vue можна робити параметричні креслення в форматі SVG, а потім зберегти як окремий SVG-файл. Що таке параметричне креслення і кому воно потрібно? Уявіть що Ви працюєте закрійником, всі викрійки типові, різні тільки розміри. Було б дуже зручно, якби Ви вбили основні розміри (параметри), а програма сама побудувала б креслення. Так само це стосується інших галузей, де треба завдати декілька параметрів і отримати креслення. Наприклад, Ви займаєтесь виготовленням коробок з картону, тощо. І, щоб скоротити час на креслення і вчасно виконати замовлення клієнта, Вам потрібна система для швидкої побудови креслення.
В цьому прикладі я буду "малювати" статор електричного двигуна.
Переглянути приклад SVG креслення на Vue
« ‹ 2 3
Tags
barometer flash exti esp8266 bmp280 uart meteo bluetooth motor programmator remap examples sms i2c 3d-printer avr lcd piezo pwm nvic rs-232 mpu-9250 encoder mongodb timer mpu-6050 watchdog usart max1674 brushless python solar ethernet eb-500 mpx4115a atmega sensors git dht11 rfid displays css flask eeprom raspberry-pi wifi rtc books led ssd1306 options capture soldering bldc html websocket nodemcu tim docker bkp dma web java-script smd hih-4000 adc gpio ssd1331 bme280 st-link ngnix foc battery pmsm usb servo dc-dc stm32 gps
Архіви